طرح جام مقدس با Grid CSS
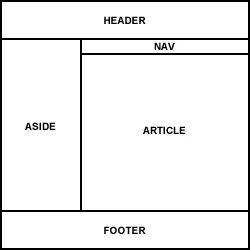
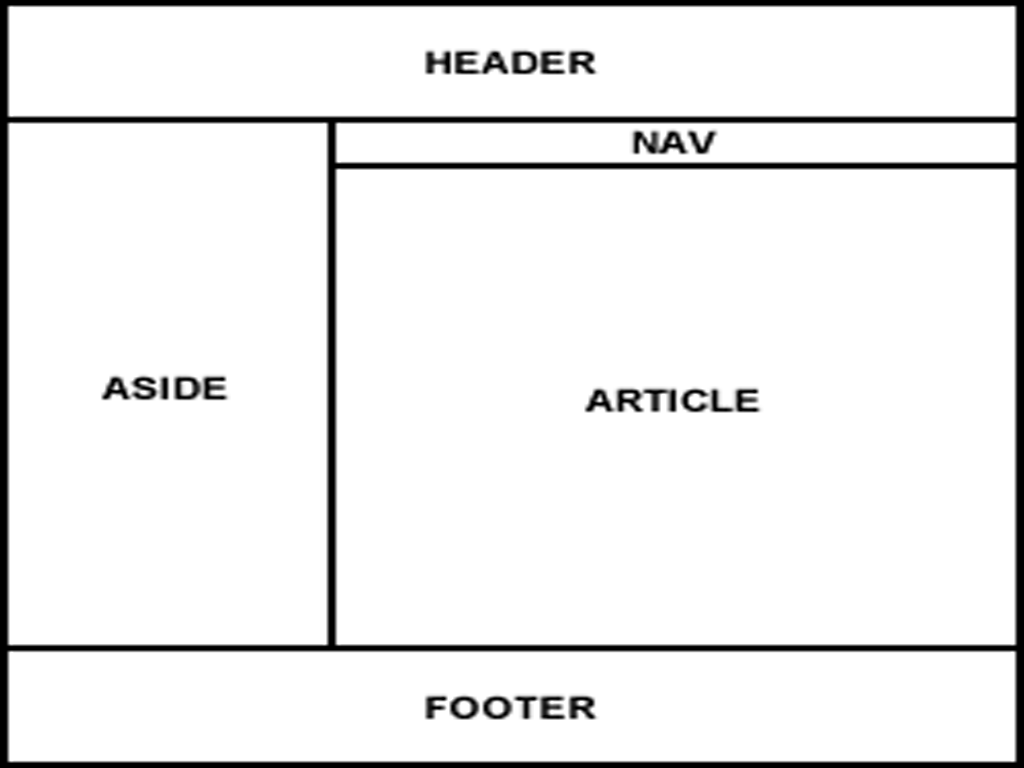
درخواست یکی از کاربران سایت درباره آموزش نحوه ساخت طرح زیر در CSS Flexbox:

پاسخ من: این طرح در واقع برای CSS Flexbox نیست. اگر مجبور باشید می توانید آن را اجرا کنید ، اما به نوعی اعتماد به نفس نیاز دارید ، مانند گروه بندی nav و article در یک عنصر والد (اگر گروه بندی بیشتر نباشد). CSS Grid برای توصیف این نوع طرح متولد شده است و کار با آن بسیار آسان تر خواهد بود ، نیازی به گفتن نیست که پشتیبانی مرورگر برای هر دو این روزها تا حد زیادی یکسان است.
منظورتان از "جام مقدس" چیست؟
چیدمان روی وب قبلاً ناپایدار بود به طوری که رسم نمودار ساده و باورنکردنی فوق نسبتاً دشوار بود ، خصوصاً اگر برای مطابقت با ارتفاع به ستون های موجود در آنجا نیاز داشتید. ما برای انجام این کار از hack های فوق العاده عجیب و غریب استفاده کردیم (مانند حاشیه های منفی بزرگ و جفت شده با مثبت) ، که به مرور زمان برای پاک سازی ترفندها (مانند تصاویر پس زمینه که ستون ها را تقلید می کند) تکامل یافت. تکنیک هایی که موفق به کشیدن آن شدند از آن به عنوان جام مقدس یاد می کردند. (فقط برای وضوح بیشتر ، معمولاً جام مقدس به معنای طرح سه ستونی با محتوا در وسط بود ، اما نکته اصلی ستون های با ارتفاع برابر بود).
CSS اکنون بسیار مقاوم تر است ، بنابراین ما می توانیم از آن بدون استفاده از hacks برای انجام کارهای منطقی مانند انجام این طرح اولیه استفاده کنیم.
اجرا در :CSS Grid
این grid هم با grid-template-columns و هم با grid-template-rows تنظیم شده است. از این طریق می توانیم واقعاً مشخص باشیم که می خواهیم این بخشهای اصلی سایت در کجا قرار بگیرند.
لغزش در چیزهای اضافی
- من یک سوال دیگر داشتم که روز گذشته در مورد انجام خطوط 1 پیکسل بین مناطق grid وجود دارد. ترفند در آنجا به همین سادگی است که والدین رنگ پس زمینه دارند و از gap استفاده می کنند: 1px؛ ، بنابراین من این کار را در نسخه ی نمایشی بالا انجام داده ام.
- به احتمال زیاد صفحه های کوچک به یک طرح تک ستونی می روند. من این کار را در یک media query در بالا انجام داده ام. بعضی اوقات از display: block; استفاده می کنم: در والد ، grid را خاموش کنید ، اما در اینجا من grid را روشن کرده و ستون ها و ردیف ها را دوباره تنظیم کرده ام. با این روش ، هنوز فاصله داریم و در صورت لزوم می توانیم امور را مرتب کنیم.
- سوال دیگری که اخیراً پرسیده شد ، تأثیر نامحسوس " body border" است که می توانید در نسخه ی نمایشی بالا مشاهده کنید. من این کار را به ساده ترین شکل ممکن انجام دادم ، با padding بین body و grid wrapper. من در ابتدا این کار را بین body و عنصر HTML انجام دادم ، اما برای grid های تمام صفحه ، فکر می کنم استفاده از div wrapper نسبت به استفاده از body برای شبکه دقیق تر باشد. به این ترتیب ، چیزهای شخص ثالث که چیزهایی را به بدن تزریق می کنند ، باعث ایجاد عجیب در طرح نمی شوند.

چگونه می توان SVG را با border-image متحرک کرد

طرح جام مقدس با Grid CSS

درک Z-Index در CSS

برای ثبت نظر باید وارد سایت شوید یا ثبت نام نمایید.
نظر شما با موفقیت در سیستم ثبت گردید.