توسعه برنامه های تلفن همراه واکنشگرا با فلاتر
با 3.5 میلیارد کاربر تلفن هوشمند در سال 2020 ، که انتظار می رود در سال 2021 به 3.8 میلیارد نفر برسد ، به اندازه کافی منصفانه است که بگوییم تقاضا برای برنامه های تلفن همراه از دسکتاپ به تلفن همراه افزایش یافته است. و این به دلیل علاقه روزافزون توسعه دهندگان به طراحی یک برنامه UI بسیار واکنشگرا و تعاملی است.
در حالی که به سال 2015 باز می گشت ، گوگل با تغییر قابل توجهی در الگوریتم موتور جستجو روبرو شد و قانون جدیدی را ارائه داد تا وب سایت ابتدا از طریق تلفن همراه پاسخگو باشد. و از آنجا ، طراحان اهمیت طراحی معماری واکنش گرا را در هر دو برنامه دسک تاپ و غیر دسک تاپ درک نکرده اند بلکه عاشق طراحی UI واکنشگرا در برنامه برای افزایش تجربه کاربر هستند.
با این حال ، اجرای رابط های کاربری واکنشگرا در برنامه برای کار طراحان در زندگی واقعی به کاری پیچیده تبدیل می شود.
چه در مورد پیکربندی تغییرات در برنامه ، چرخش خودکار محتوا با توجه به صفحه نمایش ، یا سازگار کردن آن برای نمایش در صفحه های کوچک و بزرگ. به هر قیمتی ، برنامه شما باید به تغییرات چیدمان پاسخ دهد.
همان جایی است که فلاتر وارد می شود و شتاب می گیرد! بنابراین در این راهنما ، ما پاسخ خواهیم داد:
- طراحی واکنشگرا چیست؟
- چه چیزی بهتر است ، چرا اینقدر طلبکارانه است و به چه چیزی تبدیل شده است؟
- چقدر Flutter متفاوت است و به شما کمک می کند یک UI واکنشگرا از برنامه ایجاد کنید؟
- نتیجه گیری: بعد کجا برویم؟
طراحی برنامه واکنشگرا چیست؟
طراحی واکنشگرا به سادگی به معنای استفاده از یک مجموعه کد واحد است که به تغییرات مختلف در چیدمان دستگاه ها پاسخ می دهد. برنامه واکنشگرا با توجه به اندازه صفحه و شکل دستگاه ، رابط کاربری خود را ارائه می دهد. از ساعت هوشمند ، تلفن ، رایانه لوحی گرفته تا لپ تاپ ، برنامه توسعه یافته رابط کاربر واکنشگرا می تواند روی چندین دستگاه اجرا شود و نیازی به ایجاد رابط های مختلف برنامه نیست.
وقتی کاربر اندازه پنجره را روی لپ تاپ تغییر اندازه می دهد یا جهت تلفن یا رایانه لوحی را تغییر می دهد ، همین برنامه اندازه صفحه را با توجه به صفحه تنظیم می کند.
عناصر مهم تمرکز برای ایجاد چیدمان واکنشگرا
در سال های اخیر ، توسعه یک برنامه واکنشگرا به یکی از موضوعات داغ تبدیل شده است اما چگونه می توان کاری کرد تا در دنیای واقعی اتفاق بیفتد؟ شما باید روی چه چیزهای اساسی تمرکز کنید؟
در طراحی واکنشگرا ، سه مورد عمده وجود دارد که باید در نظر گرفت: اندازه ، جهت گیری و نوع دستگاه. با تغییر هر یک از این عناصر ، رابط کاربر برنامه تغییر می کند. همچنین می توانید توسعه دهنده برنامه تلفن همراه را استخدام کنید که بتواند این کار را برای شما انجام دهد. ولی..
بگذارید درک آن را برای شما ساده کنیم:
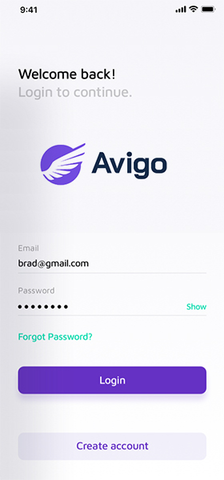
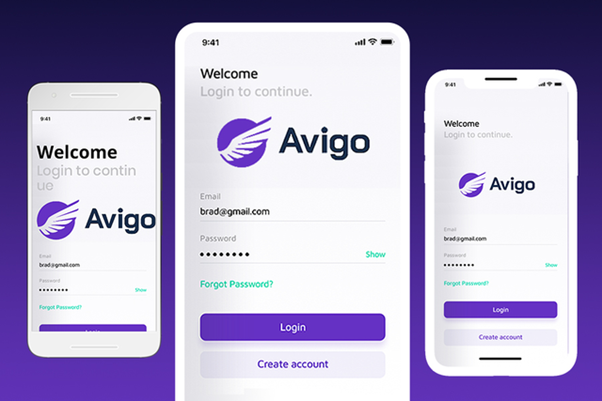
در تصویر زیر ، یک آرم ، عنوان آرم و زیرنویس ، دو قسمت ، دکمه اقدام و تصویر پس زمینه داریم.

اما ، وقتی این کامپوننتها را روی چهار دستگاه مختلف اجرا می کنیم ، ]صفحه کوچک (800 * 480) ، صفحه متوسط (1920 * 1080) ، صفحه بزرگ (1920 * 1200) و[ iPhone XR ، نتایج واضح را مشاهده کنید.
در دستگاه صفحه کوچک ، اجزای طرح در حال شکستن و خارج شدن از صفحه هستند. عنوان به دو خط تقسیم شده و به طور کلی تأثیر طراحی را کاهش می دهد. در حالی که صفحه نمایش های دیگر خوب به نظر می رسند اما تفاوت های جزئی کمی وجود دارد.

راه حل چیست؟ در این مقاله ، من به شما توضیح خواهم داد که چگونه با استفاده از پلاگین های فلاتر مشکلات UI برنامه را برطرف کنید.
اما قبل از آن!
فلاتر چیست ، چرا اینقدر طلبکارانه است و در چه چیزی پیشرفت کرده است؟
فلاتر به عنوان جعبه ابزار UI Google تعریف شده است که به توسعه دهندگان اجازه می دهد برنامه های زیبا و کامپایل شده بومی را برای چندین سیستم عامل از جمله تلفن همراه (iOS Android) ، دسکتاپ Google Fuchsia)، Mac ، Windows ،(Linux ، و وب ایجاد کنند. با راه اندازی فلاتر در سال 2015 ، گوگل نه تنها این نمایش را دوباره به سرقت برده بلکه یک کلید واژه در زمینه توسعه برنامه ایجاد کرده است. به همین دلیل مشتریان از سراسر جهان مشتاق استخدام شرکت توسعه برنامه های فلاتر در سال 2021 هستند.
فلاتر مبتنی بر زبان برنامه نویسی دارت است و به توسعه دهندگان این امکان را می دهد تا برای چندین سیستم عامل با استفاده از یک کد پایه برنامه ای ایجاد کنند ، فلاتر پیشرفت خوبی دارد. این دومین فریمورک محبوب برای توسعه دهندگان شده است.
گوگل با معرفی فلاتر از دو جنبه مهم موفقیت خارق العاده ای کسب کرده است - در ایجاد یک چارچوب واقعی مستقل از سیستم عامل برای برنامه های بومی Android و iOS که برای استفاده در تولید بسیار عالی عمل می کنند.
حال سوال این است که چه چیزی آن را برای توسعه برنامه بسیار مناسب می کند؟
در اینجا لیستی از برخی امکانات و ویژگی ها وجود دارد:
- از آنجا که یک فریمورک cross-platform است ، به توسعه دهندگان این امکان را می دهد تا با استفاده از همان کد پایه ، برنامه ای برای iOS و Android ایجاد کنند.
- فلاتر یک فریمورک منبع باز است ، بنابراین استفاده از آن رایگان است و کار با آن با ارائه مستندات گسترده و انجمن پشتیبانی حتی برای مبتدیان ساده است.
- این چارچوب برای یادگیری ساده است و استفاده از آن آسان است زیرا مبتنی بر زبان داخلی Google یعنی دارت است.
- فلاتر با وجود اینکه یک چارچوب جوان است ، به گزینه اصلی شرکت های برجسته ای مانند Google ، Alibaba ، eBay ، Emaar و بسیاری دیگر تبدیل شده است.
- با قابلیت hot reload ، راه اندازی یا به روزرسانی یک برنامه مبتنی بر فلاتر بسیار ساده و سریع است. توسعه دهندگان بدون نیاز به راه اندازی مجدد برنامه در حال اجرا ، می توانند بلافاصله در کد در شبیه سازها ، شبیه سازها و سخت افزار تغییراتی ایجاد کنند. این یکی از بزرگترین دلایلی است که فلاتر را به اولین انتخاب توسعه دهندگان برای ایجاد UI ها ، رفع اشکالات و افزودن ویژگی جدید تبدیل کرده است.
امیدوارم ، شما متقاعد شده اید که فلاتر به دلیل توسعه برنامه ها بسیار مشهور شده است. تا آنجا که برای ایجاد یک طرح واکنشگرا در برنامه ، Android و iOS روش های مختلفی را برای مدیریت طرح بندی برای اندازه های مختلف صفحه نمایش به طور طبیعی اتخاذ می کنند.
برای مدیریت اندازه های مختلف صفحه و تراکم پیکسل ، از مفاهیم متعددی در Android استفاده می شود از جمله:
رویکردهای Android برای ایجاد رابط کاربر واکنشگرا
- ConstraintLayout : برای ایجاد یک طراحی UI انعطاف پذیر و خلاقانه که با اندازه ها و ابعاد مختلف صفحه نمایش سازگار است.
- SplitView : برای فایلهای طرح بندی جداگانه که متناسب با اندازه های مختلف صفحه هستند و می توانند تنظیمات طرح را به طور خودکار طبق اندازه صفحه دستگاه انجام دهند.
- Fragment : برای استخراج منطق رابط کاربر خود به اجزای جداگانه ، بنابراین نیازی نیست که دلیل را جداگانه تعریف کنید.
- VectorDrawable : برای هر نوع تصویر مانند آیکون یا گرافیک برداری.
رویکردهای iOS برای ایجاد رابط کاربر واکنشگرا
- Auto Layout: همچنین به عنوان محدودیت هایی شناخته می شود که حاوی محتوای برنامه شما هستند و به طور خودکار طرح را با توجه به محدودیت های تعیین شده تنظیم می کنند.
- Class Classes : با کلاسهای اندازه ، iOS به طور چشمگیری تنظیمات طرح را بر اساس کلاسهای اندازه یک منطقه محتوا انجام می دهد.
- UI Elements: عناصر UI کمی هستند که توسعه دهندگان برای ساختن UI های واکنشگرا در iOS از جمله UIStackView ، UIViewController ، UISplitViewController و موارد دیگر استفاده می کنند.
چقدر فلاتر متفاوت است و به شما کمک می کند یک UI پاسخگو از برنامه ایجاد کنید؟
فقط به این دلیل که ادعا می کنیم ایجاد پوسته های واکنشگرا در فلاتر بسیار ساده تر و آسان تر است ، بنابراین ، بسیاری از شما کنجکاو هستید که به جای اینکه مستقیماً به استخدام شرکت توسعه نرم افزار بروید ، این دو سوال را بپرسید:
از چه ابزارک هایی باید در برنامه استفاده کنم که با صفحه های مختلف اندازه سازگار باشد؟
چگونه می توانید اطلاعات مربوط به اندازه صفحه را بدست آورید و چگونه می توانید از آنها هنگام نوشتن کد UI استفاده کنید؟
ما به این سوالات پاسخ خواهیم داد اما بگذارید ابتدا در مورد سوال دوم صحبت کنیم زیرا این سوال قلب موضوع است.
بنابراین در اینجا روش های اصلی برای دستیابی به اهداف شما وجود دارد:
- MediaQuery
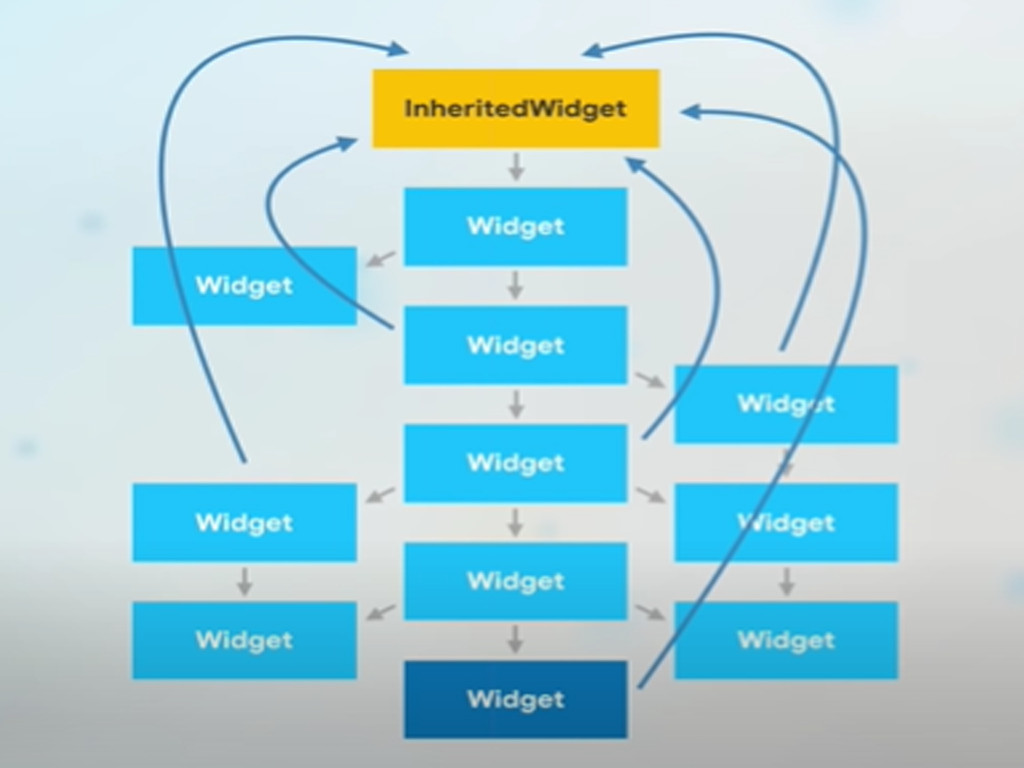
ک روش بالقوه برای کسب اطلاعات از MediaQueryData از MediaQuery rootکه "InheritedWidget"است. برخی از اطلاعات ارزشمند در مورد Orientation و ScreenSize را فراهم می کند که به شما امکان می دهد بر اساس جهت گیری فعلی ، نوع صفحه نمایش (موبایل ، رایانه لوحی یا دسک تاپ) و اندازه صفحه نمایش روی کدام برنامه را نمایش دهید.
حال سوال این است که چگونه از آن استفاده کنیم؟
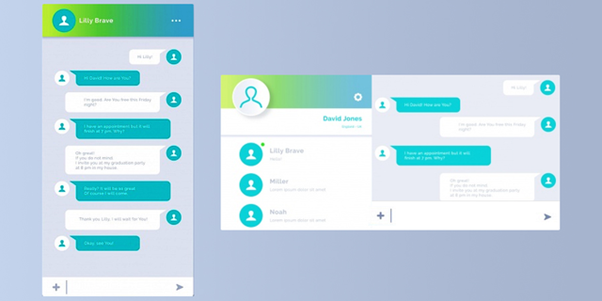
بیایید با مثال ساختن یک برنامه چت در فلاتر که به تغییرات چیدمان پاسخ می دهد ، بیاموزیم:
- برای شروع کار با تغییرات صفحه چت با استفاده از MediaQuery ، ابتدا باید جهت گیری را از MediaQuery بررسی کنید - اگر landscape باشد ، یک صفحه جزئیات خواهید داشت.
- برای استفاده بعداً باید ویجت فرزند را اعلام کنید.
- اگر صفحه جزئیات دارید ، می توانید ویجت فرزند را به عنوان یک ردیف ابزارک اعلام کنید.
- برای این ، ردیف شامل لیست چت ها به عنوان اولین مورد است.
- پس از آن ، مورد بعدی در یک ردیف ، صفحه چت است که مکالمه را نشان می دهد.
- اگر صفحه جزئیاتی در برنامه ندارید ، فرزند ، لیست چت ها خواهد بود.
- در آخر ، باید ویجت فرزند را که ایجاد کرده اید به عنوان SafeArea اختصاص دهید.

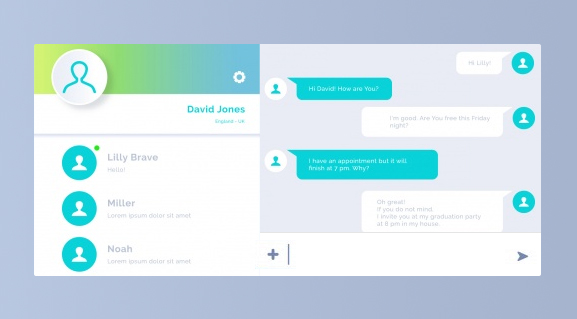
برنامه را توسعه دهید و آن را در صفحات مختلف اجرا کنید و به احتمال زیاد این مورد در Portrait و Landscape وجود دارد:

برای تحقق آن ، باید وارد پرونده "ChatListPage.Dart" در پوشه Lib شوید و باید محتوای "build (Buildcontext Context)" را با این مراحل ذکر شده جایگزین کنید.
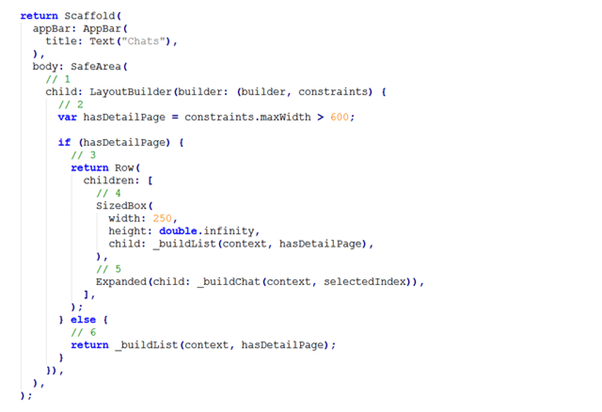
- LayoutBuilder
وش دیگر استفاده از LayoutBuilder است ، یک جایگزین مناسب برای MediaQuery که برای کنترل تغییرات جهت گیری استفاده شده است. این یک ابزارک سازنده است دقیقاً مانند یک "StreamBuilder" یا "FutureBuilder" ، همچنین BoxConstraints را می دهد که به شما امکان می دهد حداکثر و حداقل ویژگی های عرض و عرض صفحه را تعیین کنید.
بیایید بفهمیم که این رویکرد چگونه عملی عمل خواهد کرد:
- در مرحله اول ، شما باید LayoutBuilder را به عنوان SafeArea اعلام کنید.
- شما باید تعیین کنید که آیا صفحه جزئیات از حداکثر عرض ویجت والدین استفاده می کند یا خیر. اگر از 600 بیشتر باشد ، باید صفحه جزئیات داشته باشید.
- اگر صفحه جزئیات دارید ، فرزند را به عنوان یک ردیف ابزارک اعلام کنید.
- برای این ، ردیف شامل لیست چت ها به عنوان اولین مورد است.
- مورد بعدی در یک ردیف صفحه جزئیات مکالمه است.
- سرانجام ، اگر صفحه جزئیاتی ندارید ، این لیست چت ها خواهد بود.

با دنبال کردن این مراحل ، می توانید پروژه ها را در صفحه های مختلف بسازید و آزمایش کنید.
بنابراین این دو روش اصلی برای بررسی جهت ها و اندازه های مختلف صفحه است. اما ، چگونه می توان تنظیمات بیشتری را با متن انجام داد؟
تغییر اندازه خودکار متن بر اساس اندازه ویجت والدین
اگر متن را در تصویر صفحه اصلی بالا مشاهده کنید ، متن رنگی مطابق طرح صفحه ، به درستی تغییر نمی کند. در این صورت ، افزایش اندازه قلم بسیار دلهره آور است زیرا از کادر عبور می کند. اما با استفاده از ابزارک فلاتر "FittedBox" ، می توانید اندازه را به درستی با توجه به اندازه ابزارک والد مقیاس بندی کنید.
به این ترتیب می توانید از این ابزارک در برنامه چت استفاده کنید:
برای ایجاد تغییر در اندازه متن ، باید قوانین "BoxFit.Contain" را دنبال کنید و سعی کنید این مراحل را طی کنید:

- در مرحله اول ، شما یک FittedBox را به عنوان یکی از عناصر Text اعلام می کنید.
- در مرحله دوم ، همانطور که از BoxFit استفاده می کنید ، می توانید بدون اینکه از جعبه ویجت خارج شوید ، مقیاس آن را بزرگتر کنید.
- در آخر ، ابزارک اصلی TEXT را فرزند تعریف کنید.
با دنبال کردن مراحل ، می توانید بهبود اندازه متن را مشاهده کنید که به طور خودکار با اندازه صفحه تنظیم می شود.

معماری :UI قابل ارتقا و انعطاف پذیر
واکنشگرا بودن برنامه مستقیماً با انعطاف پذیر و قابل ارتقا بودن رابط کاربری شما با انتخاب صحیح ابزارک ها ارتباط دارد. و افزونه هایی که در داخل یک ستون یا یک ردیف واقعاً مفید هستند. برای رفع تصویر خراب روی صفحه ، ابتدا باید پرونده "ConversationalPage.Dart" را در آن پوشه Lib باز کنید. سپس خط را با "SquareGallery ()" با TODO کشف کنید.
این ابزارک ظاهر نخواهد شد ، زیرا فرزند "ستون" است و اطلاعات کافی برای تعیین ارتفاع خود را ندارد. بنابراین می توانید آن را در یک ابزارک "AspectRatio" بپیچید تا محدودیت هایی برای آن ایجاد کند.

درصورتی که قادر به یافتن چنین محدودیت هایی نباشید ، به شما محدودیتی ارائه می شود که فقط از نسبت ارائه شده توسط شما پیروی کند. علاوه بر این ، در این حالت ، ویجت ممکن است سرریز شود.
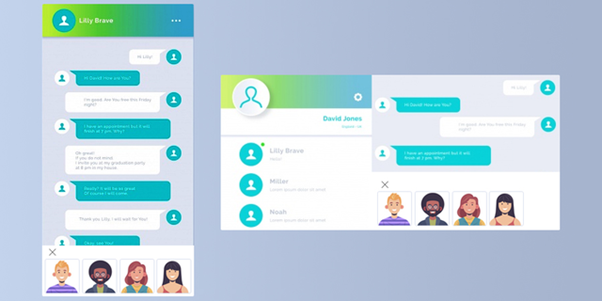
نتایج نهایی ، وقتی روی آن کلیک می کنید تا دکمه تصویر را ضمیمه کنید ، تصویر در هر دو حالت عمودی و افقی به این صورت خواهد بود.

CustomMultiChildLayout
فلاتر همچنین دارای یک ابزارک طرح بندی است که به شما کمک می کند تا طرح کودک آن را به کسری از کل فضای موجود تقسیم کنید. به ویژه در داخل ابزارک های قابل ارتقا و انعطاف پذیر بسیار مفید است.
با CustomMultiChildLayout می توانید چیدمان خود را پاسخگو نشان دهید ، اما چگونه؟
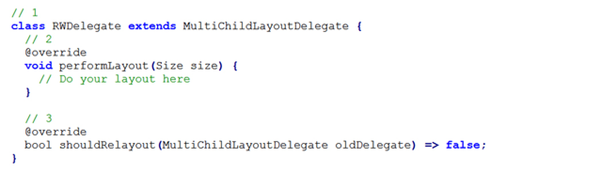
از آنجا که این یک موضوع گسترده است ، بنابراین در اینجا ما در اینجا قطعه کد اصلی را توضیح می دهیم:
- ابتدا باید زیر کلاس MultiChildLayoutDelegate را اعلام کنید.
- روش PerformLayout را همپوشانی کنید ، بنابراین باید ابزارک های فرزندان را با استفاده از روشهای LayoutChild و PositionChild تنظیم کنید.
- سرانجام ، اگر ویجت باید دوباره یک طرح را انجام دهد ، باید boolean را از ShouldRelayout برگردانید. انتخاب روش به پارامترهای ابزارک شما بستگی دارد.

نتیجه گیری: بعد کجا برویم؟
از آنجا که فلاتر به فریمورک سختگیرانه در بازار توسعه برنامه تبدیل شده است ، بنابراین ، اکثر توسعه دهندگان چشم به راه استفاده از ویژگی های فلاتر هستند.
راهنماها ، آموزش ها و اسناد رسمی زیادی برای برنامه های پاسخگو در فلاتر در دسترس است ، اما درک فنی این آموزش ها برای یک تازه کار کاملا چالش برانگیز است. بنابراین ، ما مطالب موجود را به روشی ساده و مستقیم تهیه کردیم تا بتوانید مفهوم را درک کنید.
به غیر از ابزارک فوق الذکر ، موارد مختلف دیگری نیز وجود دارد که باید بدانید و درک کنید. بنابراین ، ما به شما توصیه می کنیم یک شرکت توسعه دهنده برنامه استخدام کنید که در هر مرحله در کنار شما قرار دارد تا برنامه Android / iOS شما را با فلاتر واکنشگرا باشد.
امیدوارم از مطالعه این راهنمای طراحی یک طرح واکنشگرا با فلاتر لذت برده باشید. علاوه بر این ، ما دوست داریم به سوالات شما پاسخ دهیم و از نظرات شما در زیر استقبال کنیم!

توسعه برنامه های تلفن همراه واکنشگرا با فلاتر

State Management در Flutter با پکیج Provider

فعال کردن فلاتر برای وب - واقعا سریع


برای ثبت نظر باید وارد سایت شوید یا ثبت نام نمایید.
نظر شما با موفقیت در سیستم ثبت گردید.